
Greetings, Champion!
I’m Viktor, a rather new face here at Stunlock Studios (I started in January 2017). I do concept art and a bit of team management. I will be the one telling you all about our journey to make the new map: Dragon Garden.
Oh, and if you haven’t watched it already, check out this reveal trailer for more Dragon Garden eye candy:
Starting out
When you’re building something new for a game, always start out by making sure you know what you want to accomplish. We knew we wanted a bigger arena, more suited for 3 vs 3, and we also wanted the new map to contribute its own thing to the map roster. On top of that, we had recognized that we have a big community in China. When you put these facts together it made sense to make a bigger map inspired by Chinese culture.
Visualizing an idea
When you start with a big feature like this, you usually begin with exploring different ideas. Delving into Chinese culture was amazing! Since we were set on making our Chinese audience feel included, we really made an effort to get to know as much folklore, mythology and architecture as we could. So much, in fact, that we did several takes on themes within Chinese culture for the new map. Initial sketches included a martial arts training ground on a mountain top, an expensive looking arena in the middle of a city and a more secluded stone temple in a bamboo forest.



We decided to go for putting the arena in the center of a bustling city. A bustling, RICH city (we didn’t want the same tribal feel as that of Mount Araz), so we worked with keywords like “high culture”, “crowded”, “awe-inspiring” and “expensive”. This is an arena set in a kingdom during its golden age! We also tried to keep some of the garden aspects to get that natural vibe, and at the same time show that everything in the Dragon Garden is very precise and well kept.
When we had a general direction we started doing more research: how do you tell Chinese architecture from Japanese? How many fingers should a Chinese dragon have? What kind of mythical creatures can we be inspired by? What are the differences between a cherry tree and a peach tree? Reading up on your influences is a big part of visual design, enabling you to make the most informed decision when putting together a believable fantasy design.
Going from 2D to 3D
It was now time to start building all of this in 3D! When you’re going to build something that resembles a huge city with towering walls of bleachers and terraces, you need to think smart. You need to think modular.
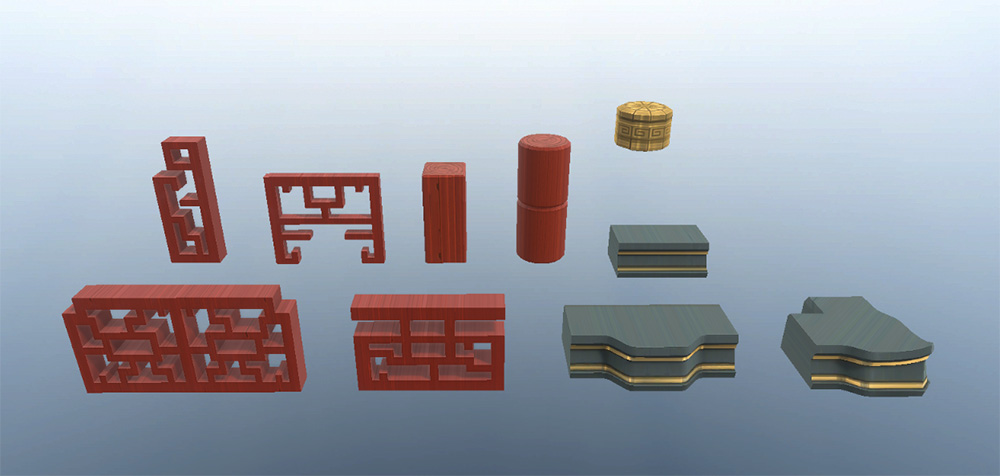
What does modular mean then? A modular piece is something that can be used several times in different places and *drumroll…* works together with other pieces! You could compare it with a lego figure; these little guys are built modularly so that the body will work with the legs, hands and heads of any figure. I.e. you can build new lego characters by putting together the pieces differently on each character. What we did early on was defining what we needed to be able to create; we would need balconies, bleachers, rails, walls, roofs, windows etc. We then broke these down to their basic building blocks, modeled them and started building our structures almost like you would build something out of lego. For example: a balcony consists of a post, a fence and some ornaments. In this case, we made the fence, rail, base and ornament separately for us to quickly be able to build balconies of different sizes and heights, giving the new arena that feel of intricate architecture. If you’d look at them by themselves, they would look like this:

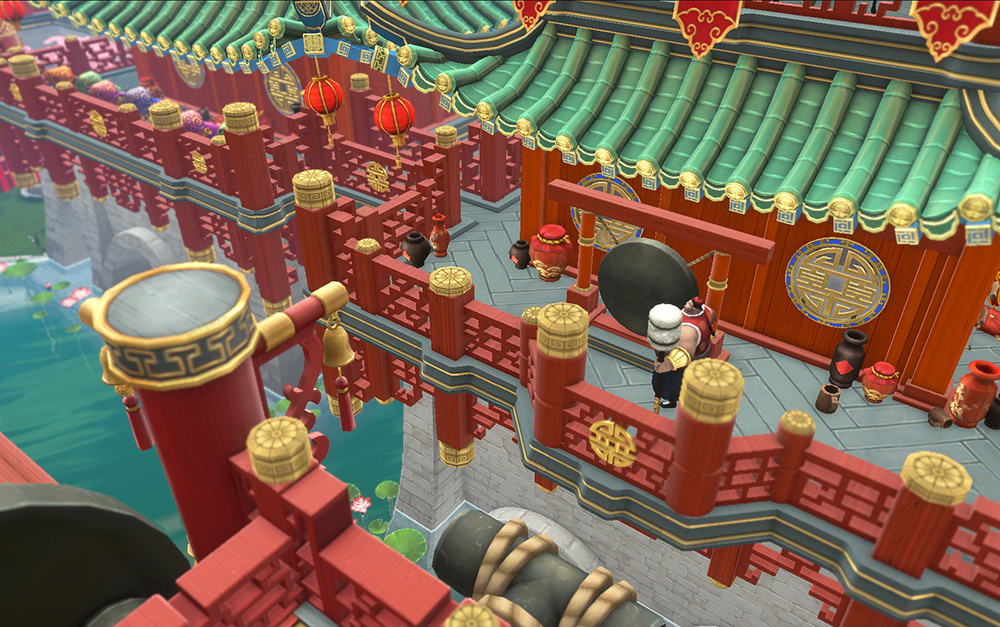
But put them together…

And that’s how you go about making something appear huge and intricate by using something that by itself is rather simple.
A Bit More Technical
Martin “Smulan” Fors and Rasmus “Temps” Höök chimes in with a bit of technical explanation on how we create physics-based animations, such as flags, ropes etc.
As you’ve probably seen, we’ve got some cloth or flags on all of our maps, majestically swaying in the wind, especially on Dragon Garden. How do you make realistic, animated flags (and other objects of similar nature) in a game such as Battlerite? We’re doing this by simulating the physics of a cloth material being moved in a certain fashion after it gets hit by a kinetic force using the Unity 5 compatible tool; CaronteFX.
“CaronteFX is a highly integrated physically based animation tool Editor Extension currently for Unity. It aims at providing the necessary tools to create high quality off-line cinematics that can be played later during the game. It is compatible with Unity 5.”
https://www.nextlimit.com/products/name/carontefx/
After we’ve created a physics-based animation through CaronteFX, (like a banner, waving gracefully in the wind) we use our own tools to optimize this otherwise performance-heavy animation. An animation, crudely explained, is a 3D model that is having its polygons moved, either by a skeleton or a physics simulation. Each angular point of the polygon is called a vertice: a 3D cube has a polygon for each of its sides (6),and a vertice for each of its corners (4). A smooth sphere has a whole lot more, since you need a lot of polygons to create a smooth surface in 3D.
Now, back to our animation! Our own tools transforms the information of the X,Y and Z positions of the vertices of our animated 3D object into a texture that tells the same information using the colour channels Red, Green and Blue. Basically, the more vertices and polygons, i.e. more complex 3D model, the bigger the texture becomes. Still the texture is much lighter, performance-wise, than the actual animation. For those who are a bit knowledgeable about these things, we use these textures in the vertex shader.
So: simulate the animation in CaronteFX to get that awesome-looking, physics-based animation. Then “bake” the animation information down to a texture and run it in the vertex shader. Simple, yes?
… *cough*
Layout
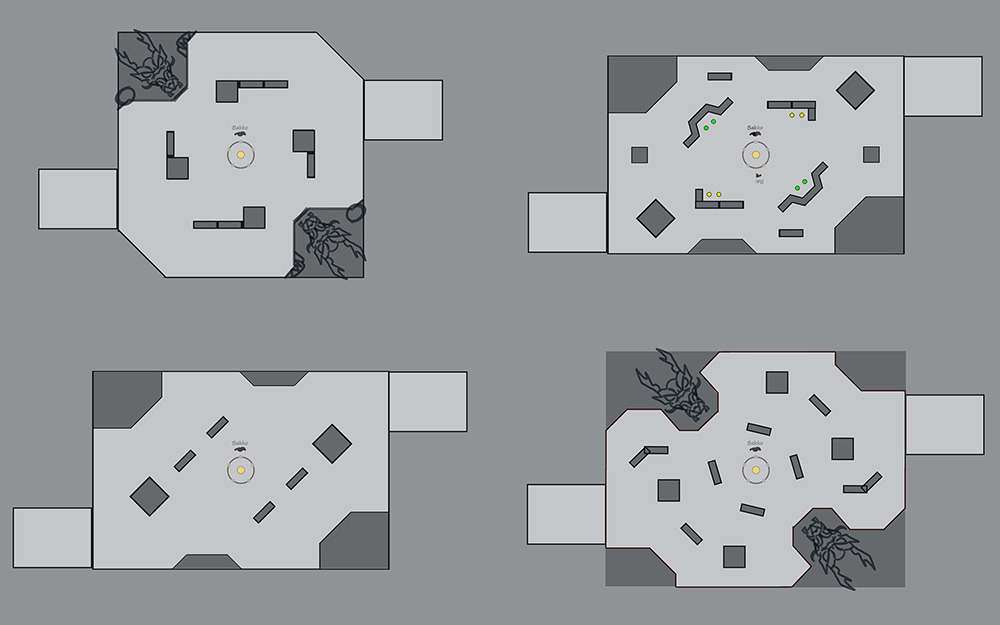
But a map is so much more than its visuals! Above all, it needs to be an arena that our players can enjoy measuring their skills against each other. That means it needs to have some solid design. As mentioned in the intro, we wanted this new map to add something unique to our map roster, and not just in visuals but also in gameplay. How do you do that? Well, you test a LOT of layouts, constantly asking yourself what could improve the gameplay experience. Usually, we start by sketching up a bunch of ideas that we make into actual arenas with very simple graphics. These sketches could look something like the following.

We then test several of the layouts within the game, iterating and testing further before arriving at the final design. This larger map has a lot of diagonal elements that make it unique to the other maps in the Battlerite roster. Since we flip the camera for both teams, you will always experience your start position at the “bottom” of the map, with the enemy team coming at you from the “top” of the map.

Lore
For those who are into the Battlerite lore, Dragon Garden is set in the the Capital of Quna, home of the Dragon King and a certain exiled prince… This is our first attempt to infuse lore into a map that ties it together with some of our champions. I’m not going to give too much away, but having this base of a narrative really helped us when we designed all the elements of the map so they would work well together, as well as putting in things that might tickle your imagination about how it’s all connected!
Adapted for VR
With our VR tool for shooting film inside of Battlerite, which will also be available for you guys later on, we decided early on in the production of Dragon Garden that we wanted it to work well when filming footage in many different angles. We also wanted it to look really awesome when you’re standing in the center of the map in VR, hence the towering structures and details that you’d never see in-game.



It’s been a long journey
We don’t make maps very often, since it requires a whole lot of time from many parts of our studio. But there will be more of them, showing you more and more of the world of Battlerite. I hope that you’ll enjoy Dragon Garden! We had ton of fun and faced many new challenges while making this new contribution to Battlerite.
Thank you!
/Viktor